Many mobile apps have been made for desktop computers, so you can still use them when you’re away from your phone. Messenger apps are the most common among those, such as Viber, Telegram, or WhatsApp. Many times, app developers release a web client or web app instead of a native desktop app. It’s easier for them since one web app works across all devices with a browser. These web apps don’t feel native, and do have their drawbacks. Nativefier on Linux can help create native Desktop apps from web apps on Windows, Mac OS, and Linux.
Nativefier
If you remember, we’ve previously done something similar, in fact, the same thing, but with another tool. That tool was from Peppermint OS, a lightweight Linux distribution, and was called Ice. We’ve seen a similar, albeit bloated tool for Windows 10 called Firework, but there are plenty more. Unlike those other tools, Nativefier does not provide you with a GUI. It is a CLI tool to create native desktop apps from any website, like Ice or Firework. The lack of a GUI may be off-putting to those who don’t enjoy using the command line. On the other hand, it’s how many Linux users prefer simple apps like this.
Therefore, we wouldn’t call the lack of a GUI a drawback, but what is a drawback for Nativefier when compared to Ice is that you’ll have to install an additional package manager. It’s called NPM or Node.js Package Manager. Nativefier itself is based on the Electron framework, which is platform-independent. This makes the Nativefier platform-independent as well. It can be used not only on Linux but also on Windows and Mac. Thus, websites converted into apps using Nativefier can also be used on any platform, including Windows and Mac.
Features of Nativefier
- Free and open-source with code available on GitHub.
- Works on GNU/Linux, Windows, and Mac.
- Desktop Notifications.
- OS-specific icons.
- Make single-page web apps (e.g., Telegram and WhatsApp) executable stand-alone apps.
Install Nativefier
Installing Nativefier is as easy as copying and pasting some text from this page into a terminal window on your Linux computer. You can also type it out if you fancy it.
npm install nativefier -g
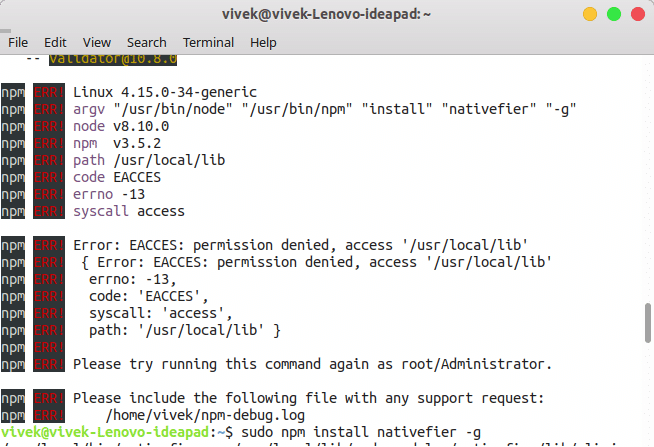
You may have to add sudo before the command, or you’d get error messages like the ones I got. So the command that you have to use would be this:
sudo npm install nativefier -g
Before you install Nativefier, you should make sure to have npm installed on your computer. In case you don’t or aren’t sure, enter the following command in a Terminal to install npm. If you already have it installed, you’ll be told so.
sudo apt install npm
Windows and Mac users can download and install Node.js from the official website.
See also: 5 Best Wallpaper Apps for Windows 10
Create native desktop apps from web apps
Once you have Nativefier installed, creating native desktop apps using the CLI is probably easier than using a GUI tool would have been. All it takes is typing the url for the website after nativefier in the terminal. For instance, if you want to create a native desktop app for the Android Messages web client, all you have to do is enter the following command.
nativefier messages.android.com
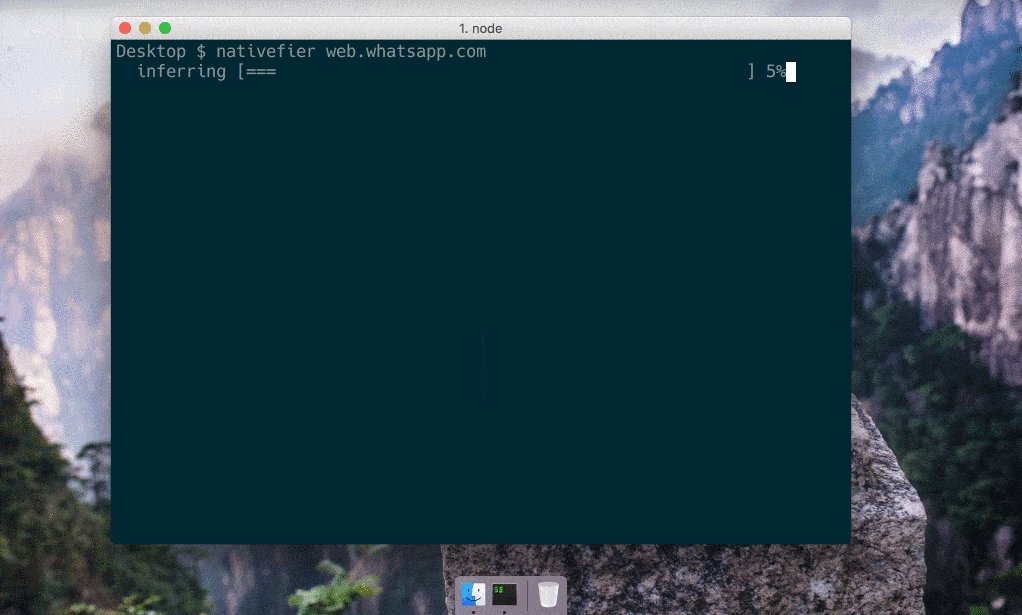
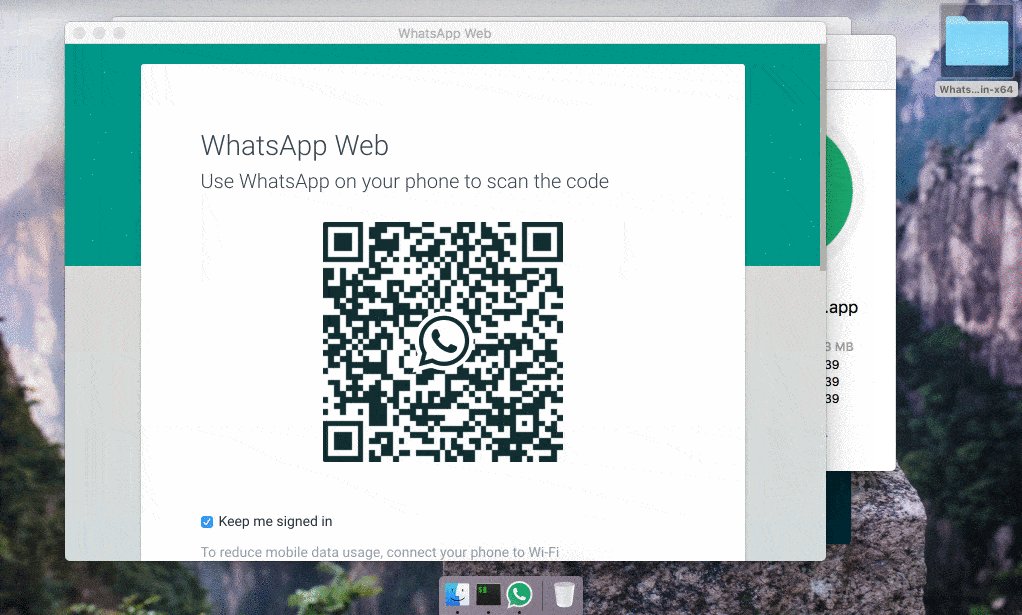
Similarly, to create a native WhatsApp client, use this command:
nativefier web.whatsapp.com
Nativefier also lets you name your application. To do this, the command will have to look something like this:
nativefier --name "myWhatsApp" web.whatsapp.com
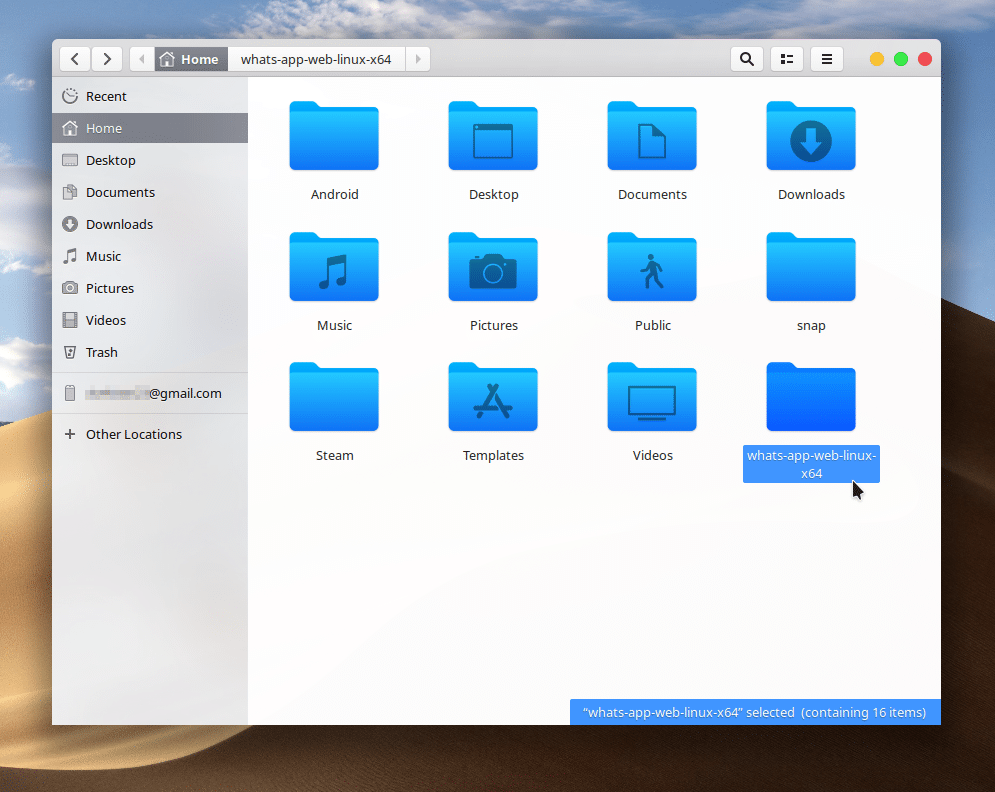
The above command will install the WhatsApp web app as a native app with the name “myWhatsApp”. The developer advises against using names with spaces on Linux. When an app is installed successfully, you will see its folder in your /Home folder on Linux.
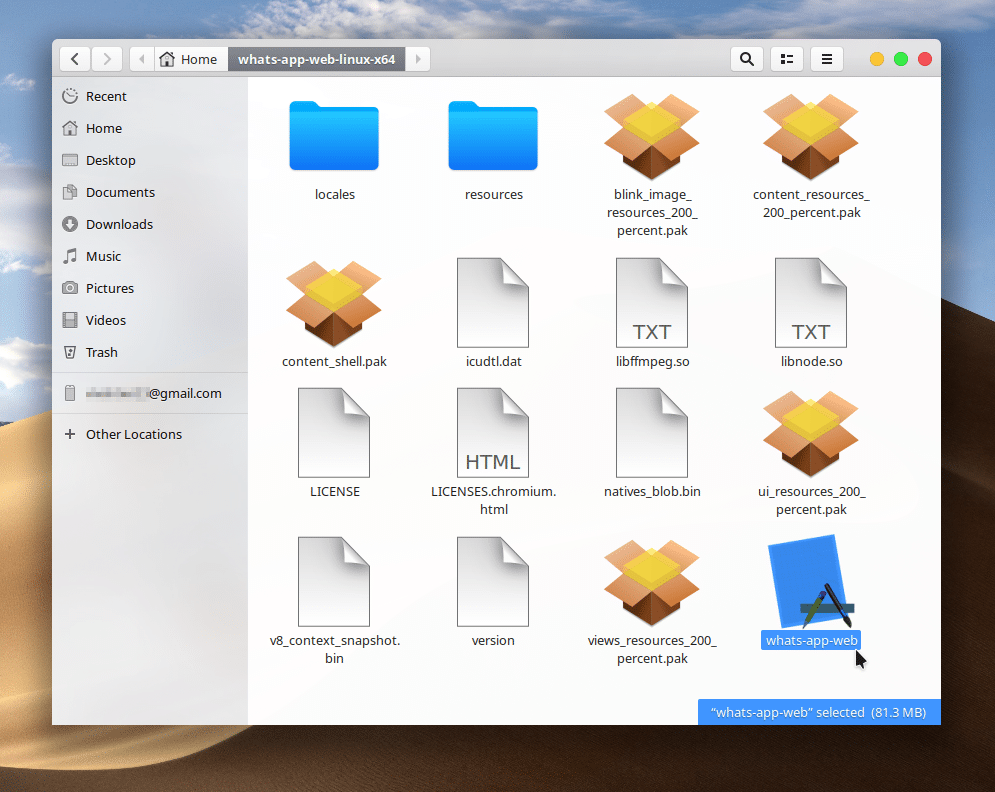
Inside this folder, you will find a bunch of other files and folders along with an executable file that you can double-click to run and then pin to your favorite apps. Since every related file is contained within this separate folder, all you have to do to uninstall an app is delete the app folder.
Read on: Get Correct Tags for Your Music Files with MusicBrainz Picard