A fast-loading website with great content can guarantee better search engine rankings and lower bounce rates. While the loading time of a website depends on various factors, it’s a good idea to get rid of unused Font Awesome icons for better performance. You can easily optimize SVG, WOFF, WOFF2, EOT, and TTF files to the lowest possible size. In this guide, we’ll check out how to reduce the size of Font Awesome to the barest minimum possible.
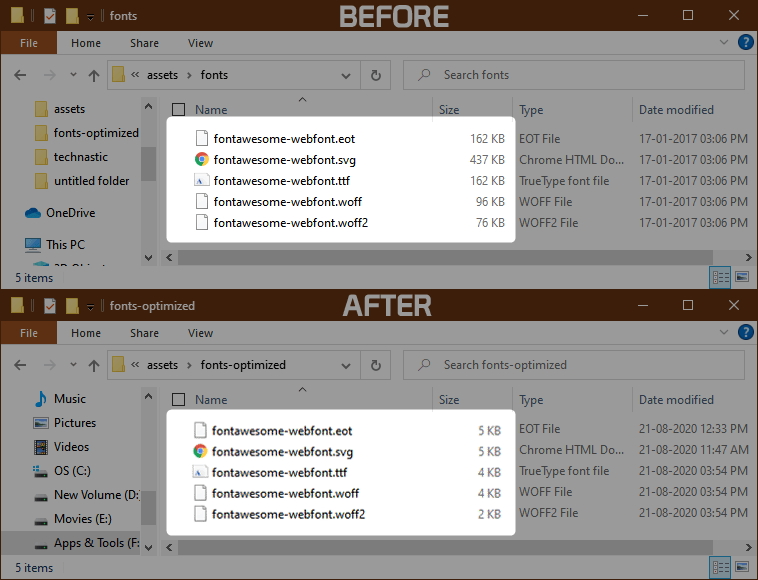
For instance, the total size of Font Awesome files was 931KB before optimization, but after editing the web fonts, I brought it down to just 16.8 KB.
Font Formats: SVG, WOFF, WOFF2, EOT, & TTF
If you unzip your WordPress theme and check the Fonts folder, you will find 4 to 5 Font Awesome web fonts with SVG, WOFF, WOFF2, EOT, and TTF extensions. All these web font formats have the same icon sets but support different browsers.
- EOT (Embedded OpenType): The EOT format was developed by Microsoft and works only with Internet Explorer.
- SVG (Scalable Vector Graphics): SVG is an XML-based vector graphic format. Though it’s an image file, it’s nothing more than human-readable plain text under the hood. It’s a bundle of text instructions that define the lines, curves, shapes, and colors. It’s better than JPG, PNG, and GIF formats because it’s highly scalable and doesn’t pixelate. SVG fonts have provision for font-hinting, and it’s considered a serious drawback. Below is an example of SVG text for the Font Awesome Search icon used on this website.
<glyph glyph-name="search" unicode="" horiz-adv-x="1024" d="M959 1524v-264h-157q-86 0 -116 -36t-30 -108v-189h293l-39 -296h-254v-759 -306v759h-255v296h255v218q0 186 104 288.5t277 102.5q147 0 228 -12z" />
- TTF (TrueType Font): TTF is the most widely used font format. It was developed by Apple in the late 1980s. TTF is also known as OTF (OpenType Font). Most older web and mobile browsers support TTF.
- Web Open Font Format (WOFF): WOFF was developed by Mozilla in association with Type Supply and LettError in 2009. It’s based on TrueType and OpenType fonts and is considered good because it supports compression and almost all modern web browsers.
- Web Open Font Format 2 (WOFF2): WOFF2 is an updated version of WOFF. It is considered the best web font format because of the smaller file size, which helps reduce web font latency.
Why should we optimize Font Awesome?
With the easy method described below, I turned the font files of 931KB into 16.8 KB. A whopping saving of 914.2KB just by removing bloat icons from the Font Awesome web fonts means that my website’s Font Awesome fonts are 50 times smaller. It works the same as debloating Android devices by removing useless pre-installed apps. By disposing of the bloat, you can boost the Font Awesome performance and ultimately your site’s speed.

If you have a custom-coded WordPress theme or template, your developer might have compiled only used icons. However, if you use a free or premium theme, it’s sure to have hundreds of useless Font Awesome icons. On Technastic, I use only 10 icons, but the Font Awesome SVG, WOFF2, WOFF, EOT, and TTF files of my theme have 684 icons.
Don’t Miss: How to Use Bold and Fancy Fonts on Twitter
Below is a side-by-side comparison of reduced sizes for EOT, SVG, TTF, WOFF, and WOFF2 font formats on this website.
| Font Awesome Font Files | File Size after Optimization |
| fontawesome.eot |
|
| fontawesome.svg |
|
| fontawesome.ttf |
|
| fontawesome.woff |
|
| fontawesome.woff2 |
|
When I compared my website’s load time using Google Pagespeed Insights, it scored 99% with ads for Desktop and 70% on Mobile. Before cutting the size of the icon font files, it scored 83% for Desktop and 56% on average.
Font files are static assets like CSS and HTML, as they load on every web page. If we achieve a significant reduction by cutting the unused portions, it’ll surely help improve the page load time dramatically.
Steps to Optimize Font Awesome Web Fonts
To be honest, I had a hard time optimizing the Font Awesome icon web fonts. Upon googling a lot, I came across various tutorials describing the methods to remove useless icons from Font Awesome web fonts. Since I am not much into coding and similar stuff, I found most guides unclear or too complicated. Anyway, I found the easiest way to cut off some extra fat to make your website a bit slimmer.
- Download the Font Awesome web font files from your website. You can do that via cPanel or SFTP. Since my host doesn’t allow webmasters to access the server files, I used the WP File Manager plugin.
- Once you have downloaded the WOFF, WOFF2, SVG, EOT, and TTF files, place them in a new folder. You need to edit just one of these files.
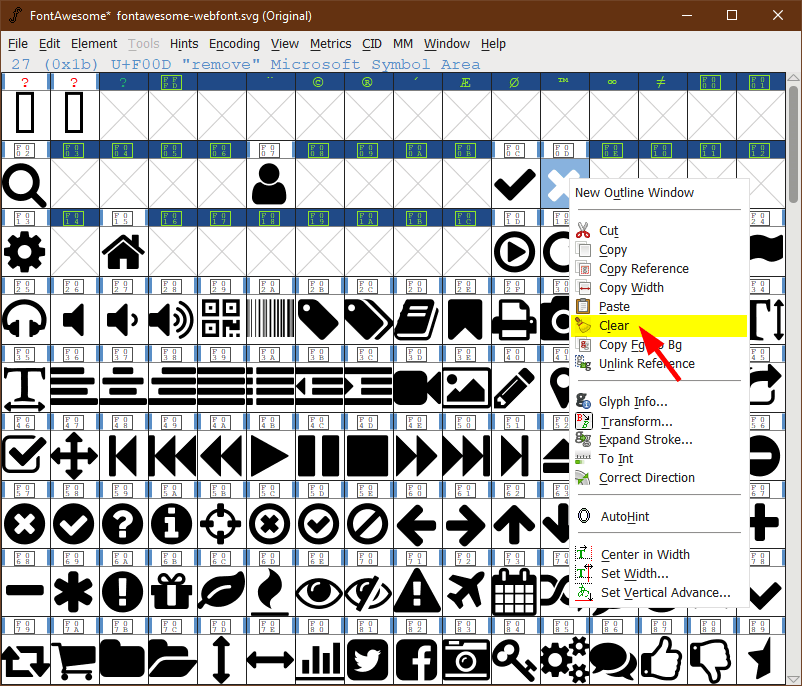
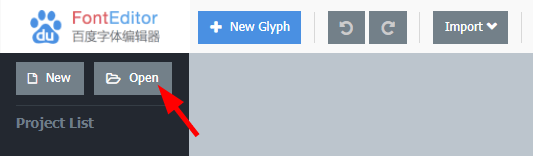
- Now, download and install FontForge (Windows, Mac, Linux) or open Baidu Online Font Editor in your browser. FontForge lets you edit and delete icons from the SVG font file only and requires a lot of time to remove the icons. Also, when you select the ‘Save as…” option after editing, it saves the web font file as SFD and you’ll have to convert the SFD to SVG.

- Anyway, click the Open button, navigate to the font folder, and select the WOFF2 file.

- When all the web font icons are in front of your eyes, hold the Ctrl button and select the unused icons on your website.

- Having selected the icon fonts to delete in the Font Awesome icon library, click the Del(D) option.
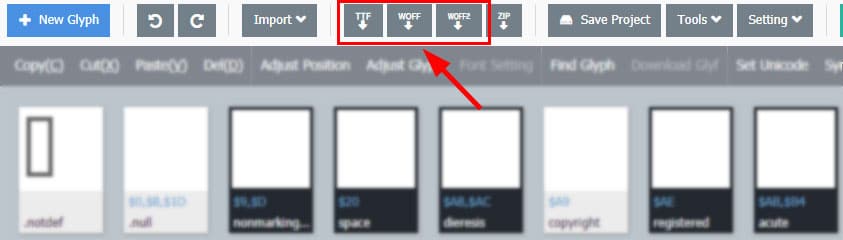
- Now, save the edited Font Awesome web font by clicking the TTF, WOFF, and WOFF2 buttons.

- You now have 3 out of 5 font formats. It’s time to get the EOT and SVG versions of the Font Awesome web fonts.
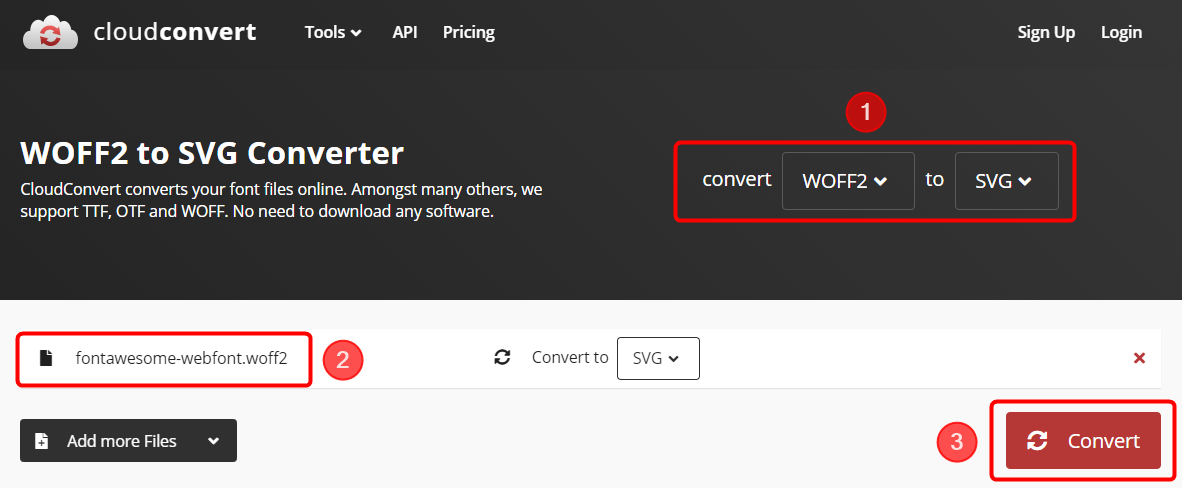
- Search for a good online font converter. I used CloudConverter so the steps below will be based on that website.
- Click the Select File button, navigate to the edited WOFF2 font file, and select it.
- Now, click the Convert to the field, type SVG, and select it.

- When the font is added, click the Convert button.

- Finally, download the converted SVG font file.
- Having saved the edited Font Awesome SVG file, convert the WOFF2 to EOT and download it too.
- Okay, you now have the WOFF, WOFF2, SVG, EOT, and TTF formats of the Font Awesome web font.
So, how many KBs did you save? I am pretty sure you would have been surprised!
Editor’s Pick: How to Install and Uninstall Fonts on Windows 10
It’s time to replace the existing bloated web font files with the optimized Font Awesome files. You can upload the font files via cPanel or SFTP. However, the WP File Manager plugin is the easiest way to do that from your WordPress dashboard.
- Navigate to the Fonts directory in your active theme’s folder: wp-content > themes > theme > assets > fonts. The location of the Font Awesome web fonts might differ depending on the theme you are using.
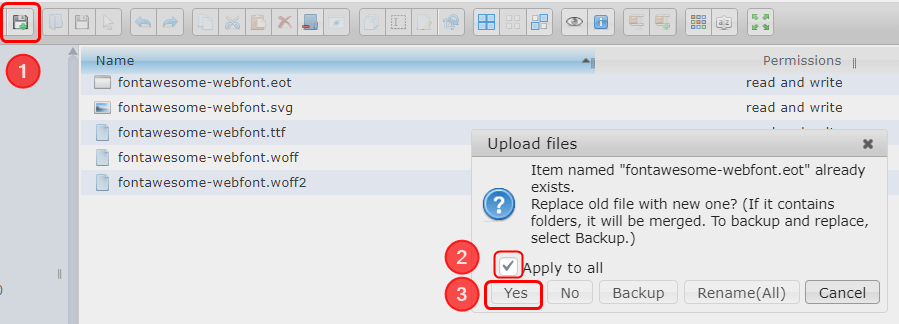
- Click the Upload icon and select all Font Awesome web font formats.

- Replace all old font files with the optimized ones.
Now that you have optimized the Font Awesome web font files and uploaded them to your website, it’s time to remove the unused CSS from the Font Awesome CSS file. You’ll find this file inside the CSS folder of your WordPress theme. Select the entries that start with ‘.fa-icon-name‘. I cut 31KB of junk CSS from the fontawesome.css (39KB) of my website’s theme.
Whether you use Bootstrap, Font Awesome, or any other web font, you must optimize it to make your website load faster. Remember, when it comes to page speed, every millisecond matters. I hope this easy-to-follow tutorial on optimizing Font Awesome has helped you. In case you have any questions or need help, please let me know.
In my next tutorial, I will show you how to get rid of all unused CSS on your WordPress website without the help of a developer.