The latest update to the Chrome browser has brought about an interesting feature. It’s known as Scroll to Text Fragment and allows you to jump to any particular word on any website. While browsing a website, you might have seen an index of content where all the topics have been hyperlinked to their respective section. With this feature enabled, go to a specific topic without scrolling the whole page. Chrome’s Scroll to Text Fragment takes this anchor tag functionality one step ahead.
You can now not only jump to any part of the same website but also any website across the internet. Furthermore, it has no restrictions and could be applied to any word across any site or blog. And no, you don’t have to wait for those particular sites to create these links. You could manually create links to any website and text across the web. To do so, we would use the Scroll to Text Fragment feature launched by Chrome. With that said, here are the required instructions.
Using Chrome’s Scroll to Text Fragment feature
First off, make sure you are using Google Chrome version 80. Click on the overflow icon and select Help > About Google Chrome. The browser version should be 80.0.3987.122 or higher. if not, then update it from that section itself. Once done, here is how to use Chrome’s Scroll to Text Fragment feature.
The general keyword for it is URL#:~:text=WORD, where WORD is the desired text to which you would link this keyword, and URL is the website to which that word belongs. If you wish to link to more than a single word, then use %20 as a space after each word. The following example will make it clearer.
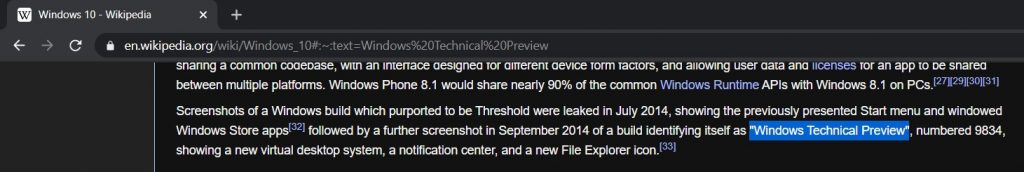
Let’s use Chrome’s Scroll to Text Fragment feature to create a direct link to Technastic’s Contact Us. So the link turns out to be www.technastic.com/#:~:text=Contact%20Us. Or suppose you wish to highlight the word Windows Technical Preview from the Microsoft Windows 10 Wikipedia page. The resulting link, in that case, will be https://en.wikipedia.org/wiki/Windows_10#:~:text=Windows%20Technical%20Preview
This will come in handy for websites that have adopted the infinite scrolling technique. It becomes difficult to reach the footer section and access sections like About Us. However, that could be done by creating a direct link to that word.
Do note that using Chrome’s Scroll to Text Fragment feature, we would link to that word and not its associated webpage. For example, in our above example, the link will directly take you to the footer section of the website and highlight the About Us section. It would not open the About Us webpage, rather, you will have to do so manually. As far as words without a hyperlink go (like the Windows Technical Preview in the Wikipedia example), there isn’t any confusion in the first place. It would simply highlight the said word.
So that was all about Chrome’s new Scroll to Text Fragment feature. Let us know your opinions on this feature in the comments section below.
Read next: How to Assign Keyboard Shortcuts to Chrome Extensions